随着区块链技术的快速发展,越来越多的应用开始集成区块链钱包功能。区块链钱包不仅可以存储数字资产,还可以为用户提供方便的身份认证。目前,JavaScript作为一种流行的编程语言,广泛应用于Web开发中,因此,使用JavaScript来开发区块链钱包登录功能显得尤为重要。本文将为您详细介绍如何使用JavaScript开发区块链钱包的登录功能。
1. 区块链钱包的基本概念
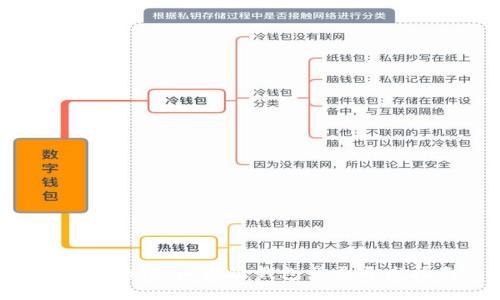
区块链钱包是一种用于存储和管理加密货币的工具。它允许用户对其数字资产进行发送、接收和管理。区块链钱包主要分为热钱包和冷钱包两种。热钱包是指连接互联网的数字钱包,适合日常交易,而冷钱包则是离线钱包,更加安全,适合存储大额资产。
2. JavaScript在区块链开发中的应用

JavaScript是Web开发的核心技术之一,广泛适用于前端和后端开发。在区块链开发中,JavaScript可以用来构建用户界面和与区块链网络的交互。由于大多数现代区块链采用API接口,JavaScript程序员可以轻松调用这些接口,实现钱包的连接与管理。
3. 开发区块链钱包登录功能的步骤
在开发区块链钱包登录功能时,我们需要执行以下步骤:
3.1 选择区块链平台
首先,您需要选择一个区块链平台,例如以太坊、比特币或其他公链。选择时需考虑平台的社区支持、文档丰富度以及API的易用性。
3.2 创建钱包实例
使用JavaScript库创建钱包实例,例如通过Web3.js库与以太坊进行交互。首先,安装Web3.js库:
npm install web3
然后创建与区块链连接的实例:
const Web3 = require('web3');
const web3 = new Web3(Web3.givenProvider || 'http://localhost:8545');
3.3 实现用户登录功能
要实现登录功能,您需要让用户输入其区块链地址或助记词。通过这些信息,您可以生成用户的钱包实例。
const userAccount = web3.eth.accounts.privateKeyToAccount(privateKey);
3.4 钱包安全性
在开发区块链钱包登录功能时,保护用户的私钥非常重要。您可以使用加密算法对私钥进行加密存储,同时确保不在前端直接暴露私钥。
4. 开发后的测试与

开发完成后,您需要对钱包登录功能进行多次测试,确保其在各种情况下都能稳定运行。同时,您可以根据用户反馈进行功能,例如增加用户体验、提升界面友好度等。
5. 可能遇到的挑战
在开发过程中,您可能会遇到吞吐量低、交易确认慢等问题。针对这些问题,需要不断监测网络情况,并根据需要代码和数据结构。
6. 常见问题解答
接下来,我们将讨论一些与开发区块链钱包登录功能相关的常见问题。
如何确保区块链钱包的安全性?
在开发区块链钱包时,安全性是首要考虑的问题。确保钱包的安全性可以通过以下途径实现:
使用加密算法:对私钥进行加密存储,确保即使数据被截取,攻击者也无法窃取用户资产。
用户身份验证:引入多重身份验证机制,例如短信验证、邮箱验证等,确保只有合法用户可以访问钱包。
定期安全审计:在代码完成后,您应当进行严格的安全审计,发现潜在的安全漏洞并进行修复。
用户教育:教育用户有关安全使用钱包的知识,例如不要随意透露助记词和私钥,提高用户的安全意识。
如何处理交易失败的问题?
区块链交易失败的原因多种多样。常见的原因包括收取不足的矿工费用、网络拥堵或智能合约代码错误。针对这些问题,可以采取以下措施:
设置合理的矿工费用:根据网络情况和及时性需求设定合适的矿工费用,以提高交易被确认的概率。
错误处理机制:将错误处理机制嵌入应用中,及时向用户反馈交易失败的原因,并提供建议。
用户重试功能:允许用户在交易失败的情况下重试,并在重试前给予足够的提示。
如何提高用户体验?
用户体验在区块链钱包的使用中尤为重要,好的用户体验可以吸引更多用户使用您的产品。以下是一些改善用户体验的方法:
友好的用户界面:设计简洁而易于导航的界面,确保用户能够快速找到所需功能。
提供详细提示:在各个操作中添加详细的提示信息,让用户了解如何进行操作,避免初学者的困扰。
快速的响应速度:代码和API调用,提高应用响应速度,减少用户的等待时间。
如何进行跨平台的区块链钱包开发?
随着移动设备的普及,开发跨平台钱包变得越来越重要。您可以采用下面的一些策略来实现这一目标:
使用响应式设计:确保钱包的界面在不同设备上都能良好显示,减少用户因视图不适应造成的困扰。
选择合适的框架:可以使用React Native、Ionic等跨平台开发框架,以方便进行跨平台开发。
后端API的通用性:确保后端服务能够处理来自不同平台的请求,同时利用JavaScript编写相应的调用逻辑。
通过本文的讲解,希望你对如何使用JavaScript开发区块链钱包登录功能有了更加清晰的认识。同时也希望能够帮助到那些想要登陆区块链钱包的用户,提升用户体验并保证安全性。